At Strafe Creative we are dedicated to helping our clients improve their business results. Whilst designing something that looks cool is important, that’s never our first priority.
We go deeper than just a beautiful website or digital product. We tackle functionality first and then design to suit this.
Our approach is different to other agencies – we are detailed and meticulous and through continuous improvement, we have refined this process so much that it offers us a tried and tested methodology for our clients.
We have helped our clients grow their businesses, through improved sales conversions, increased average order value and more qualified leads. And, thanks to this success we’re confident our approach has all the elements required to deliver results each time.
That is why we guarantee conversions.
We guarantee that you’ll see an increase in conversions on your new site or application.
You may be reading this feeling dubious, and we can totally understand why. To address these doubts, here are 6 reasons why, and how, we guarantee our results.
If anyone reading this is considering Strafe Creative for an upcoming project, you will not be disappointed. Everyone we spoke to was talented, efficient and fun to work with. The re-brand and new website they have created for is above and beyond what we thought possible for our company. Excellent service and a fantastic team! – OPM
Thorough Research
The first and most important step is research. Sure, industry and competitor research is standard but we dig deeper.
The goal is to understand the industry, your business and your customers inside and out so that we can get a clear picture of how we can help you improve.
The research process has 4 parts:
-
- Founder Questionnaires – We dig into the details of the business through a client questionnaire. The idea is to get as much information about the business as we can, from the business goals to what they dislike about the current website or app.
- Sales Questionnaires – To help tackle conversion issues or improvements, we work through another set of questions with the sales team. The goal is to understand common objections, questions and queries they get during the sales process.
- Client Questionnaires – Finally we get to grips with what the customer/client base really thinks. We capture what they love about the business and any issues they’ve had along the way. This is especially useful when reviewing a user experience on an app or SaaS.
- Objection Hunting – To get a view of potential objections from prospects we research what people are searching for, reasons why people might not buy, concerns or worries they post about on forums, pros and cons that review sites address and more. This ‘hunting’ process helps to inform our design and address all those questions that customers want to be answered during the buying process. We’ve detailed this full process in another post here.
We’ve noticed that other agencies don’t do the same level of research in the initial stages of client onboarding. For us, this information gathering is vital to the success of the project and one of the key reasons why our guarantee even exists.

During a project for our client Void Homme, we demonstrated the benefits of their beard filler pencil vs competitors in a simple chart
Clear Objectives
Every digital product, be that a website or app, needs a clear objective, what do you want your users to do?
Without this, prospects or clients won’t know what the end goal is. Should they give you a call? Should they read case studies? Sign up for a mailing list? A lack of clarity during the users’ experience lends itself to confusion and users bouncing off your page onto a competitor’s site instead.
Starting with a client’s business goal we discuss plans and objectives, including growth, sales and marketing. From here we can identify both a main and sub-purpose for their site or app and agree on it with the client team upfront.
A great example of this is an organisation who do a lot of cold outreach. Something to consider in the design is a set of dedicated landing pages that address the target audience without them having to go back to the homepage for further information. The relevant content will be built into these pages to help meet any marketing goals we discussed.
Meticulous Design
The user flow is a visual representation of all the routes a user could take to navigate your site or application. Once complete, wireframes are created to help us plan the content hierarchy on each page, as well as the site structure, layout and each interactive element.
User flows are essential to planning a seamless user experience and mapping out any other eventuality. If you forget your password on a website, you take a different user flow to the original one you had planned – they’re critical in ensuring a successful experience!
Wireframes allow us to map out all the key elements required on each page and our detailed research helps inform these user experience (UX) designs. Objections sourced during the research phase can be addressed via pro and con sections, FAQs, images and videos etc.
Each element is mapped out in a high-fidelity wireframe which we build to be interactive from the get-go. That way we can show our clients the experience a user will have, without getting distracted by the branding or UI designs.

In this example, you can see how the UX designs for our client OPM evolved into a beautifully designed UI with all the key components
Robust Development to guarantee conversions
Once we’re confident that the design suits our purpose and sub-purpose, and the clients are happy, we move into the dev stage.
We believe that if our builds aren’t robust, secure and speedy then there’s really no point in having a great design. It’s got to be fit for purpose too.
During the development stage, our experienced developers will bring to life the designs online. We always choose the development approach that suits the user experience, even if it takes us longer to build it.
A great example of this was a custom integration for our client OPM. The plugin, recruitment software, Bullhorn offered wasn’t going to solve the problem we were addressing on the new site. To solve this, and to design something that suited the new brand, we used the Bullhorn API to build an integration from scratch that suited our clients’ needs perfectly. In the video below you can see the job postings seamlessly integrated into the site’s design offering full functionality combined with the new branding.
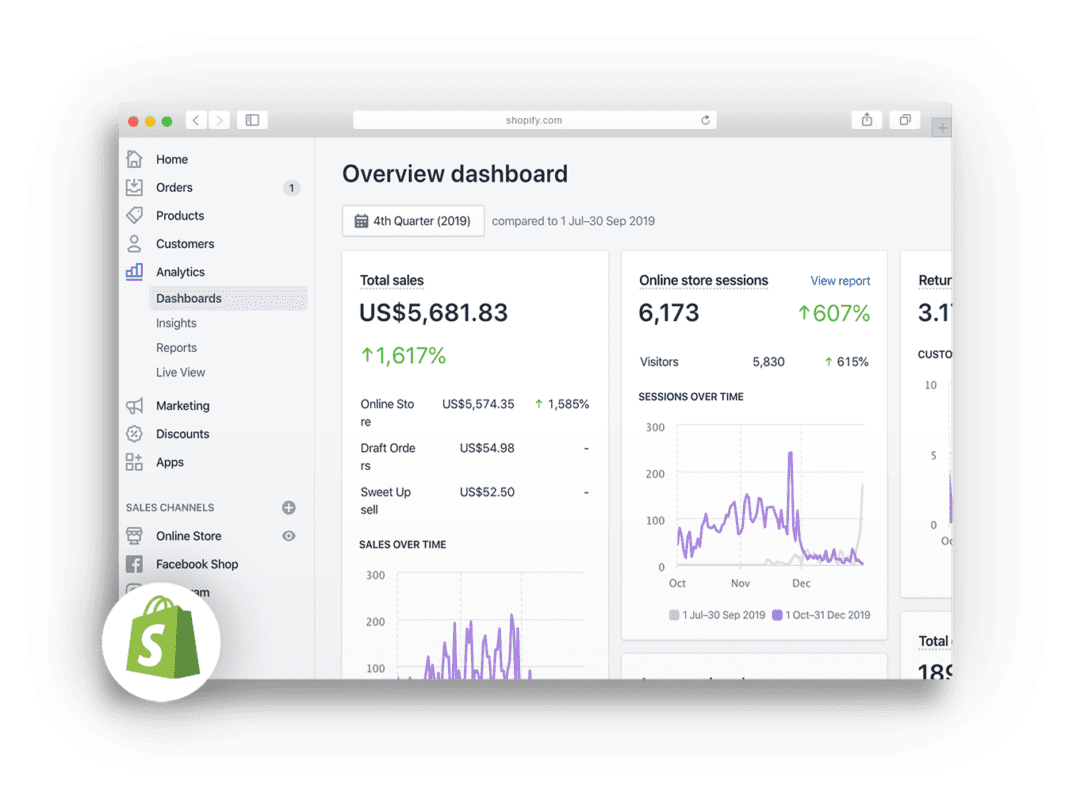
Our dedicated development portals allow clients to see the progress of their build in a live environment, across multiple different device and browser types. A bug-tracking software helps us identify what has gone wrong and where, so we can recreate the issue and then fix it.
We work closely with SEO agencies who advise us on best practices for Google-friendly site speeds. Optimised imagery and data across the site are taken into account across the site and analytics can be integrated into the back end where required.
Attention to Detail
Finally, before any project goes live it goes through a meticulous 200-point quality assurance checklist.
Bugs, errors and issues are flagged by our dedicated QA Manager to ensure that there are no errors on launch day. It’s this attention to detail that really levels up the experience we offer clients the day their site goes live.
Collaborative Project Plan to guarantee conversions
Many agencies can get your site up and running in just a month or so. Whilst we respect this kind of speed, it’s not something we can offer here at Strafe. As you can see, our projects are longer and very detailed.
At the start of each project, we align with our clients on the project timelines. We take into account all staff holidays, both Strafe and client side, plus we give each stage of the project clear deadlines for clients to review and feedback.
This is an essential part of our approach as it sets expectations upfront with the whole team. We use regular checkpoints to discuss and revise aspects of designs and user flows until everyone is happy that the design and its functionality meet the project objectives, and in the end, improve conversions.
And that my friend, is why we guarantee conversions
We guarantee that you’ll see an increase in conversions on your new site or application.
We hope that our detailed approach offers you the comfort that whilst the project may take longer, we’re sure that it’ll be worth the wait.
Are you struggling with conversions on your site? Well then, you’re in the right place. Share your details via our Project Planner below and let’s get the ball rolling…